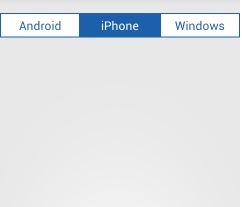
Custom Radio Buttons example in android
Create One XML file in "res/drawable/rbtn_selector.xml" add below XML code for Radio Button background
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true"><shape>
<solid android:color="#1c5fab" />
<stroke android:width="1dp" android:color="#1c5fab" />
</shape></item>
<item android:state_checked="false"><shape android:shape="rectangle">
<solid android:color="#ffffff" />
<stroke android:width="1dp" android:color="#1c5fab" />
</shape></item>
</selector>
res/drawable
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/bg_radio_button_checked" android:state_checked="true"/>
<item android:drawable="@drawable/bg_radio_button_unchecked" android:state_checked="false"/>
</selector>
Create One XML file in "res/drawable/rbtn_textcolor_selector.xml"
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:color="#ffffffff"/>
<item android:color="#ff1c5fab"/>
</selector>
create XML file in layout folder "res/layout/activity_customradiobutton.xml"
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingTop="10dp" >
<RadioGroup
android:id="@+id/radioGroup1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/radioAndroid"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/rbtn_selector"
android:button="@null"
android:checked="true"
android:gravity="center"
android:padding="5dp"
android:text="Android"
android:textColor="@drawable/rbtn_textcolor_selector" />
<RadioButton
android:id="@+id/radioiPhone"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/rbtn_selector"
android:button="@null"
android:gravity="center"
android:padding="5dp"
android:text="iPhone"
android:textColor="@drawable/rbtn_textcolor_selector" />
<RadioButton
android:id="@+id/radioWindows"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/rbtn_selector"
android:button="@null"
android:gravity="center"
android:padding="5dp"
android:text="Windows"
android:textColor="@drawable/rbtn_textcolor_selector" />
</RadioGroup>
</LinearLayout>
Create on activity java file "CustomRadioButtonActivity.java"
public class CustomRadioButtonActivity extends Activity
{
private RadioGroup radioGroup1;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_customradiobutton);
radioGroup1 = (RadioGroup) findViewById(R.id.radioGroup1);
// Checked change Listener for RadioGroup 1
radioGroup1.setOnCheckedChangeListener(new OnCheckedChangeListener()
{
@Override
public void onCheckedChanged(RadioGroup group, int checkedId)
{
switch (checkedId)
{
case R.id.radioAndroid:
Toast.makeText(getApplicationContext(), "Android RadioButton checked", Toast.LENGTH_SHORT).show();
break;
case R.id.radioiPhone:
Toast.makeText(getApplicationContext(), "iPhone RadioButton checked", Toast.LENGTH_SHORT).show();
break;
case R.id.radioWindows:
Toast.makeText(getApplicationContext(), "windows RadioButton checked", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
});
}
}
Screen:



No comments:
Post a Comment