Introduction Listview
n this section, we will continue to study the UI controls that have not been finished. Looking back, we introduced the concept of the Adapter, and then learned the use of the three simplest adapters:ArrayAdapter, SimpleAdapter, and SimpleCursorAdapter. Explained is the first UI control that needs to be used with Adapter: ListView, but in the version was replaced by the new control RecyclerView!
As one of the most commonly used controls, lists still need to be studied well. This section learns ListView, the properties of ListView, and the simple definition of BaseAdapter from the perspective of a beginner. As for ListView to optimize these, we come step by step
Android ListView
Android ListView is a view which contains the group of items and displays in a scrollable list. ListView is implemented by importing android.widget.ListView class. ListView is a default scrollable which does not use other scroll view.ListView uses Adapter classes which add the content from data source (such as string array, array, database etc) to ListView. Adapter bridges data between an AdapterViews and other Views (ListView, ScrollView etc).
Example listview
activity_main.xmlFirst we need to drag and drop ListView component from palette to activity_main.xml file.
File: activity_main.xml
<?xml version="1.0" encoding="utf-8"?>Create an additional mylist.xml file in layout folder which contains view components displayed in listview.
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="listview.example.com.listview.MainActivity">
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="fill_parent"
/>
</android.support.constraint.ConstraintLayout>
mylist.xml
File: mylist.xml
<?xml version="1.0" encoding="utf-8"?>Now place the list of data in strings.xml file by creating string-array.
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Medium Text"
android:textStyle="bold"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_marginLeft="10dp"
android:layout_marginTop="5dp"
android:padding="2dp"
android:textColor="#4d4d4d"
/>
strings.xml
File:strings.xml
<resources>Activity class
<string name="app_name">ListView</string>
<string-array name="array_technology">
<item>Android</item>
<item>Java</item>
<item>Php</item>
<item>Hadoop</item>
<item>Sap</item>
<item>Python</item>
<item>Ajax</item>
<item>C++</item>
<item>Ruby</item>
<item>Rails</item>
<item>.Net</item>
<item>Perl</item>
</string-array>
</resources>
In java class we need to add adapter to listview using setAdapter() method of listview.
File: MainActivity.java
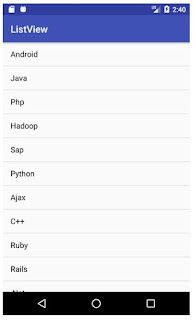
public class MainActivity extends AppCompatActivity {Output
ListView listView;
TextView textView;
String[] listItem;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView=(ListView)findViewById(R.id.listView);
textView=(TextView)findViewById(R.id.textView);
listItem = getResources().getStringArray(R.array.array_technology);
final ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, android.R.id.text1, listItem);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
// TODO Auto-generated method stub
String value=adapter.getItem(position);
Toast.makeText(getApplicationContext(),value,Toast.LENGTH_SHORT).show();
}
});
}
}



No comments:
Post a Comment