Today i will introduce a validation of form in angular with a example below:
Step 1. Creata a project in angularng new start demo_form_validationStep 2. open file app.module.ts
import { NgModule } from '@angular/core';Step 3. open file app.component.css
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { HelloComponent } from './hello.component';
@NgModule({
imports: [ BrowserModule, FormsModule, ReactiveFormsModule ],
declarations: [ AppComponent, HelloComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
p {Step 4. open file app.component.html
font-family: Lato;
}
.error-message {
color: red;
}
input.ng-touched.ng-invalid {
border: 1px solid red;
}
<div class="container">Step 5. open file app.component.ts
<div style="margin: 30px">
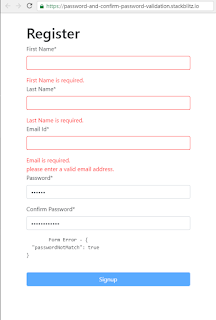
<h1 class="ion-text-center">Register</h1>
<form [formGroup]="loginForm">
<div class="form-group">
<label>First Name*</label>
<input class="form-control" formControlName="fname" type="text" />
</div>
<div class="error-messages">
<ng-container *ngFor="let error of error_messages.fname">
<div class="error-message" *ngIf="loginForm.get('fname').hasError(error.type) && (loginForm.get('fname').dirty || loginForm.get('fname').touched)">
{{ error.message }}
</div>
</ng-container>
</div>
<div class="form-group">
<label>Last Name*</label>
<input class="form-control" formControlName="lname" type="text" />
</div>
<div class="error-messages">
<ng-container *ngFor="let error of error_messages.lname">
<div class="error-message" *ngIf="loginForm.get('lname').hasError(error.type) && (loginForm.get('lname').dirty || loginForm.get('lname').touched)">
{{ error.message }}
</div>
</ng-container>
</div>
<div class="form-group">
<label>Email Id*</label>
<input class="form-control" formControlName="email" type="text" />
</div>
<div class="error-messages">
<ng-container *ngFor="let error of error_messages.email">
<div class="error-message" *ngIf="loginForm.get('email').hasError(error.type) &&
(loginForm.get('email').dirty || loginForm.get('email').touched)">
{{ error.message }}
</div>
</ng-container>
</div>
<div class="form-group">
<label>Password*</label>
<input class="form-control" formControlName="password" type="password" />
</div>
<div class="error-messages">
<ng-container *ngFor="let error of error_messages.password">
<div class="error-message" *ngIf="loginForm.get('password').hasError(error.type) && (loginForm.get('password').dirty || loginForm.get('password').touched)">
{{ error.message }}
</div>
</ng-container>
</div>
<div class="form-group">
<label>Confirm Password*</label>
<input class="form-control" formControlName="confirmpassword" type="password" />
</div>
<div class="error-messages">
<ng-container *ngFor="let error of error_messages.confirmpassword">
<div class="error-message" *ngIf="loginForm.get('confirmpassword').hasError(error.type) && (loginForm.get('confirmpassword').dirty || loginForm.get('confirmpassword').touched)">
{{ error.message }}
</div>
</ng-container>
</div>
<pre>
Form Error - {{ loginForm.errors | json }}
</pre>
<button class="form-control btn btn-primary" [disabled]="!loginForm.valid">Signup</button>
</form>
</div>
</div>
import { Component } from '@angular/core';
import { FormGroup, FormControl, FormBuilder, Validators } from '@angular/forms';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
loginForm: FormGroup;
error_messages = {
'fname': [
{ type: 'required', message: 'First Name is required.' },
],
'lname': [
{ type: 'required', message: 'Last Name is required.' }
],
'email': [
{ type: 'required', message: 'Email is required.' },
{ type: 'minlength', message: 'Email length.' },
{ type: 'maxlength', message: 'Email length.' },
{ type: 'required', message: 'please enter a valid email address.' }
],
'password': [
{ type: 'required', message: 'password is required.' },
{ type: 'minlength', message: 'password length.' },
{ type: 'maxlength', message: 'password length.' }
],
'confirmpassword': [
{ type: 'required', message: 'password is required.' },
{ type: 'minlength', message: 'password length.' },
{ type: 'maxlength', message: 'password length.' }
],
}
constructor(
public formBuilder: FormBuilder
) {
this.loginForm = this.formBuilder.group({
fname: new FormControl('', Validators.compose([
Validators.required
])),
lname: new FormControl('', Validators.compose([
Validators.required
])),
email: new FormControl('', Validators.compose([
Validators.required,
Validators.minLength(6),
Validators.maxLength(30)
])),
password: new FormControl('', Validators.compose([
Validators.required,
Validators.minLength(6),
Validators.maxLength(30)
])),
confirmpassword: new FormControl('', Validators.compose([
Validators.required,
Validators.minLength(6),
Validators.maxLength(30)
])),
}, {
validators: this.password.bind(this)
});
}
ngOnInit() {
}
password(formGroup: FormGroup) {
const { value: password } = formGroup.get('password');
const { value: confirmPassword } = formGroup.get('confirmpassword');
return password === confirmPassword ? null : { passwordNotMatch: true };
}
}



No comments:
Post a Comment