How to ionic 4 multi language using ngx-translate
The mobile application is built for many objects and different countries, so sometimes the introduction of your application for everyone in their local languages becomes critical.
Create an Ionic Application
Open CMD
ionic start DemoTranslate blank
cd Demotranslate
Install Language Translation library
npm i @ngx-translate/core @ngx-translate/http-loader
Make changes in app.module.file to import translation library and HttpClientModule to load json language files.
import { TranslateModule, TranslateLoader } from '@ngx-translate/core';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';
import { HttpClient, HttpClientModule } from '@angular/common/http';
export function createTranslateLoader(http: HttpClient) {
return new TranslateHttpLoader(http, './assets/i18n/', '.json');
}
Insert code in @NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [
HttpClientModule,
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: createTranslateLoader,
deps: [HttpClient]
}
})
Create file json in folder Asset-> i18n
Language English - > en.json
{
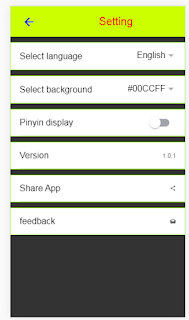
"Setting" :{
"title": "Setting",
"selectlanguage": "Select language",
"review": "Review",
"version": "Version",
"shareApp": "Share App",
"txt_select_bg": "Select background",
"txt_uninstall" :"uninstall",
"txt_pinjin": "Pinyin display",
"txt_version" :"Version",
"txt_share" : "Share App",
"txt_review" :"feedback"
},
"HOME" :{
"txt_title": "Chinese communication",
"txt_level_1":"Level 1",
"txt_level_2":"Level 2",
"txt_level_3":"Level 3",
"txt_level_4":"Level 4",
"txt_vocabulary" :"Vocabulary",
"txt_setting" :"Setting"
}
}
Language chines -> cn.json
{
"Setting" :{
"title": "环境",
"selectlanguage": "选择语言",
"review": "回顾",
"version": "版本",
"shareApp": "分享应用",
"txt_select_bg": "选择背景",
"txt_uninstall" :"卸载",
"txt_pinjin": "拼音显示",
"txt_version" :"版本",
"txt_share" : "分享应用",
"txt_review" :"反馈"
},
"HOME" :{
"txt_title": "中国人的交流",
"txt_level_1":"水平一",
"txt_level_2":"水平二",
"txt_level_3":"水平三",
"txt_level_4":"水平四",
"txt_vocabulary" :"词汇",
"txt_setting" :"设置"
}
}
Create class SettingPage implement OnInit
lang:any;
// value text title setting
title: string;
txt_select_bg: string;
txt_title : string;
txt_pinjin: string;
txt_select_lg: string;
bg_content: any;
txt_version: string;
txt_share:string;
txt_review: string;
setting.page.html
<ion-item>
<ion-label>{{txt_select_lg }}</ion-label>
<ion-select value="vn" [(ngModel)]="lang" (ionChange)="switchLanguage()">
<ion-select-option value="vn">VietNames</ion-select-option>
<ion-select-option value="en">English</ion-select-option>
<ion-select-option value="cn">中文</ion-select-option>
</ion-select>
</ion-item>
Setting.Page.ts
Function load language in all file json
private _initialiseTranslation() : void
{
setTimeout(() =>
{
this.txt_title = this.translate.instant("Setting.title");
this.txt_select_bg = this.translate.instant("Setting.txt_select_bg");
this.txt_pinjin = this.translate.instant("Setting.txt_pinjin");
this.txt_select_lg = this.translate.instant("Setting.selectlanguage");
this.txt_version = this.translate.instant("Setting.txt_version");
this.txt_share = this.translate.instant("Setting.txt_share");
this.txt_review = this.translate.instant("Setting.txt_review");
}, 250);
}
function select language when change select
switchLanguage() {
this.translate.use(this.lang);
localStorage.setItem("lang",this.lang);
this._initialiseTranslation();
}
constructor
constructor(public translate: TranslateService) {
this.lang = localStorage.getItem("lang");
this.translate.setDefaultLang(this.lang);
this.translate.use(this.lang);
}



No comments:
Post a Comment