How to css layout responsive example
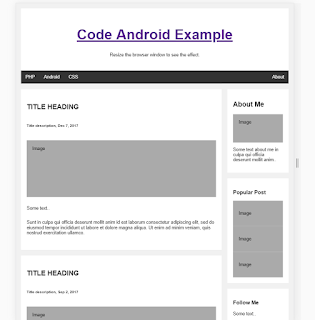
Today i doing example Website responsive by css after A website is often divided into headers, menus, content and a footer:There are a ton of different layout designs to choose from. However, the above structure, is one of the most popular structures and we will take a closer look about it in this tutorial.

Header
A Header is usually placed at the top of the page (or just below the top navigation menu). It usually contains the logo or site name:CSS
.header {HTML
padding: 30px;
text-align: center;
background: white;
}
<div class="header">
<h1>Code Android Example</h1>
</div>
Menu or Nav
The navigation bar contains a list of links to help visitors navigate through your website:CSS
.nav {HTML
overflow: hidden;
background-color: #333;
}
.nav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.nav a:hover {
background-color: #ddd;
color: black;
}
<div class="nav">
<a href="">PHP</a>
<a href="">Android</a>
<a href="">CSS</a>
</div>
Content
The layout of this section, often depends on the target users. The most common layout is one (or a combination of them):1 column (usually used for mobile browsers)
2 columns (usually used for Tablet PCs and laptops)
3 columns (only used for desktop)

this matter we have to use a property of the @media reponsive.
CSS
.row:after {
content: "";
display: table;
}
// colum left
.leftcolumn {
float: left;
width: 75%;
}
// colum right
.rightcolumn {
float: left;
width: 25%;
background-color: #f1f1f1;
padding-left: 20px;
}
HTML
<div class ="row">
<div class ="leftcolumn">Colum Left</div>
<div class ="rightcolumn">Colum right</div>
</div>
if website show in mobile, You should add a paragraph in CSS
CSS
@media screen and (max-width: 800px) {
.leftcolumn, .rightcolumn {
width: 100%;
padding: 0;
}
}
@media screen and (max-width: 400px) {
.topnav a {
float: none;
width: 100%;
}
}
Footer
CSS
.footer {HTML
padding: 20px;
text-align: center;
background: #ddd;
margin-top: 20px;
}
<div class ="footer">Footer</div>Example demo: https://codepen.io/tienanhit/pen/xNEGOp


No comments:
Post a Comment