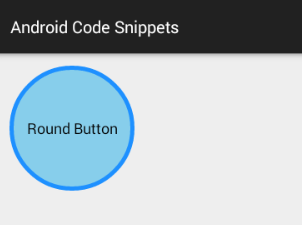
How to create a round/circle Button in Android
Today I will make a few examples of round/circle button in android, everyone can refer to the exercises if for would not understand may leave a comment just below the articles, themselves are willing to explain it to you.
Currently in android has more the application we have to custom button to catch the events we transmitted on, to custom a button and by design, we have to build it with these simple steps.
Button in android is what?
Button is as user interface element the user can tap or click to perform an action.
We take the following steps to buttom custom android.
Step 1. Create file Xml show button with name : activity_button.xml
Step 2. Create file custom round button in drawble : custom_button_bg.xml
Step 3. Create class ButtonActivity extends Activity
Step 4. Edit color border and background of button in android.
<stroke android:color="#1E90FF" android:width="5dp" />
<solid android:color="#87CEEB"/>
This yellow can you change color me.
<Button
android:id ="@+id/btn_round"
android:layout_width="250dp"
android:layout_height="250dp"
android:text="Button Round"
android:background="@drawable/custom_button_bg"
android:padding="20dp"
/>
Step 2. Create file custom round button in drawble : custom_button_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval">
<stroke android:color="#1E90FF" android:width="5dp" />
<solid android:color="#87CEEB"/>
<size android:width="250dp" android:height="250dp"/>
</shape>
</item>
</selector>
Step 3. Create class ButtonActivity extends Activity
public class ButtonActivity extends Activity{
onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button);
}
}
Step 4. Edit color border and background of button in android.
<stroke android:color="#1E90FF" android:width="5dp" />
<solid android:color="#87CEEB"/>
This yellow can you change color me.


No comments:
Post a Comment