Meta Tag Definition: What Are Meta Tags?
Meta tags are snippets of text that describe a page’s content; the meta tags don’t appear on the page itself, but only in the page’s source code. Meta description blogger are essentially little content descriptors that help tell search engines what a web page is about. Meta tags provide information about the webpage in the HTML of the document.

This information is called "metadata" and while it is not displayed on the page itself, it can be read by search engines and web crawlers. Search engines such as Google use metadata from meta tags to understand additional information about the webpage. They can use this information for ranking purposes, to display snippets in search results.
In short, Meta blogger are key things for all search engines that appear in the HTML code of a website page and tells the search engine what the page is about. They are the first impression and point of contact for all search engines.
Do Meta Tags Help SEO?
Yes, they do, but not all of them and not all of the time. One of the goals of this page is to explain which meta tags can potentially help your SEO rankings and which have mostly fallen out of use.
Meta Tags Explained
There are many types of meta tags worth knowing about but we’ll discuss the most important ones in this tutorial, How To Set A Complete Meta Tags For Blogger Blog. Some are not as useful as they once were. Others are worth using regularly, and will very likely increase your traffic by letting Google know who you are and what you provide.
Title Tag
<title>Title</title>
The Title tag is the very first HTML element that specifies your web page for search engines and to visitors. The Title element supports all browsers including Chrome, Firefox, Safari, and Explorer. Title Tags are extremely important to your rankings. To optimize your title tag, try to write a short sentence with the reflection of the most relevant words, the content and the purpose of the page. Keep it short and coherent.
Description Tag
< Meta Name = "Description"
The Meta name Description is an HTML element that summarizes your web page. Search engines typically show the Meta description in search results below your Title tag. The meta description is a useful meta tag, it explains to search engines and searchers themselves what your page is about. Google does not use the Meta description as a ranking signal; still, it has a massive effect on your page CTR because it shows up in search results. A well written Meta description is a small ad with a clear call to action.
< Meta Name = "Robots"
How do you explain to a spider of a search engine you only want it to index just the first page of your website or that it is allowed to index the whole website? You use a specific HTML meta tag for the so-called meta robots tag. With this attribute, you're telling the search engines what to do and what not to do with your pages:
A robots meta tag which instructs the search engine crawler not to index a page, or follow any links on it, would be written like this:
<meta name="robots" content="noindex, nofollow" />
However, if you want to tell the crawler to index and also follow your page, you would replace the robots tag with this:
<meta name="robots" content="index, follow" />
How to create meta description in blogger
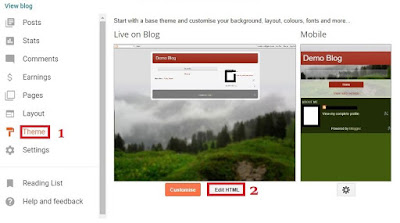
Step 1:Go To Your Blogger Dashboard >>Theme >>Edit HTML

Step 2: Find this code:
<b:include data='blog' name='all-head-content'/>
You will be provided with the whole code of your blog template in a large field.
Search for the above code in the template and place the code given below just after it (The above code is located right at the top of the template codes, so at a glance, you can see it). If you don't know how to do it don't worry I am taking you through this tutorial step by step. Click inside the template and press ctrl +F keys on your keyboard simultaneously. This action will trigger a search box to appear at the upper right corner of the template codes. Copy and paste the above code inside the search box and press Enter on your keyboard. Copy and paste the following code just after it.
Step 3: Now add below code just after the above code
<!--- meta tags for my blog-->
<title>your blog title</title>
<meta content='your keywords here' name='keywords'/>
<meta content='your blog description here' name='description'/>
<meta content='global' name='distribution'/>
<meta content='1 days' name='revisit'/>
<meta content='1 days' name='revisit-after'/>
<meta content='all' name='audience'/>
<meta content='general' name='rating'/>
<link expr:href='data:blog.url' hreflang='x-default' rel='alternate'/>
<meta content='the author name here' name='Author'/>
<meta content='your email address here' name='Email'/>
<meta content='All' name='Robots'/>
<meta content='index, follow' name='robots'/>
<meta content='index, follow' name='GOOGLEBOT'/>
<meta content='index, follow' name='yahooBOT'/>
<meta content='index, follow' name='yandexBOT'/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--- End of meta tags for my blog-->
Step 4: Replace:
your blog title with your real blog title
your keywords here write your keywords here separated by commas
your blog description here write your blog description here, short and relevant
the author name here write the author's name here - your name
your email address here write your real email address here
Step 5: Save The Template or Theme
Congratulations!, you're done with adding Meta Tags To Your Blogger Blog


No comments:
Post a Comment