How to Android circle button example
Using Button in Android, the component represents the button, captures the click event so the Button also sets the background color, text color, Drawable when changing the Button stateButton in Android
Button is a View type, it displays a button to wait for a user to click. Button inherits from TextView so the attributes, settings for
Implementation of Android Circle Button:
Now we will see the implementation of Android Circle Button Example. First open the android studio and create a new project. MainActivity.java file will look like below.
public class MainActivity extends AppCompatActivity {Now inside res -> drawable folder create a xml file with circularbutton.xml and add the below code.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
<?xml version="1.0" encoding="utf-8"?>circular_button_with_state_change.xml and add the below code.
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval">
<stroke android:color="#1E90FF" android:width="5dp" />
<solid android:color="#87CEEB"/>
<size android:width="150dp" android:height="150dp"/>
</shape>
</item>
</selector>
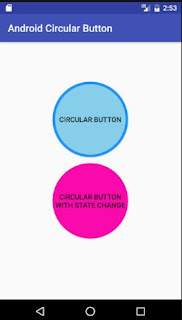
<?xml version="1.0" encoding="utf-8"?>Now open the activity_main.xml file and add the below xml. It contains two buttons. Both will look circular in shape but the second button will change the colour on press since the background attribute is set with our circular_button_with_state_change.xml for the second button.
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="false">
<shape android:shape="oval">
<solid android:color="#fa09ad"/>
<size android:width="150dp" android:height="150dp"/>
</shape>
</item>
<item android:state_pressed="true">
<shape android:shape="oval">
<solid android:color="#c20586"/>
<size android:width="150dp" android:height="150dp"/>
</shape>
</item>
</selector>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.crazygeeksblog.androidcircularbutton.MainActivity">
<Button
android:text="Circular Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="63dp"
android:id="@+id/button"
android:background="@drawable/circular_button"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:text="Circular Button With State Change"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_marginBottom="105dp"
android:id="@+id/button2"
android:layout_alignParentBottom="true"
android:background="@drawable/circular_button_with_state_change"
android:layout_centerHorizontal="true" />
</RelativeLayout>



Pha lê 3D
ReplyDeleteBiểu trưng pha lê
Bác Hồ 3D
Cúp pha lê
Kỷ niệm chương pha lê