Android AlertDialog can be used to display the dialog message with OK and Cancel buttons. It can be used to interrupt and ask the user about his/her choice to continue or discontinue.Android AlertDialog is composed of three regions: title, content area and action buttons. Android AlertDialog is the subclass of Dialog class.
MainActivity.kt

Key search: AlertDialog multiple android example, AlertDialog multiple kotlin example, how to AlertDialog multiple example, how to AlertDialog multiple kotlin android example, AlertDialog multiple choice example
MainActivity.kt
class MainActivity : AppCompatActivity() {activity_main.xml
private var initialCheckedItems = mutableListOf<Boolean>()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val context = this
button.setOnClickListener {
val builder = MaterialAlertDialogBuilder(context)
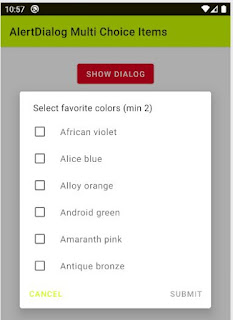
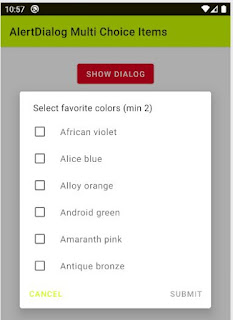
builder.setTitle("Select favorite colors (min 2)")
val colors = arrayOf(
"African violet",
"Alice blue",
"Alloy orange",
"Android green",
"Amaranth pink",
"Antique bronze"
)
if (initialCheckedItems.isEmpty()){
repeat(colors.count()) {initialCheckedItems.add(false)}
}
builder.setMultiChoiceItems(
colors,
initialCheckedItems.toBooleanArray()
) { dialog, which, isChecked ->}
builder.setPositiveButton("Submit"){dialog,which->
val alertDialog = dialog as AlertDialog
val sparseBooleanArray = alertDialog.listView.checkedItemPositions
var counter = 0
textView.text = ""
colors.forEachIndexed { index, s ->
if (sparseBooleanArray.get(index, false)) {
textView.append("\n$s")
counter += 1
}
}
if (counter > 0) {
textView.text = "Selected colors: " + textView.text
}
}
// alert dialog neutral button
builder.setNeutralButton("Cancel"){dialog,which->
textView.text = ""
}
// set dialog non cancelable
builder.setCancelable(false)
// finally, create the alert dialog and show it
val dialog = builder.create()
dialog.show()
// initially enable disable the positive button
if((initialCheckedItems.filter { it }).size < 2){
dialog.getButton(AlertDialog.BUTTON_POSITIVE).isEnabled = false
}
// dialog list item click listener
dialog.listView.onItemClickListener =
AdapterView.OnItemClickListener { parent, view, position, id ->
val sparseBooleanArray = dialog.listView.checkedItemPositions
var checkedItems = 0
colors.forEachIndexed { index, s ->
if (sparseBooleanArray.get(index,false)){
checkedItems +=1
initialCheckedItems[index] = true
}else{
initialCheckedItems[index] = false
}
}
dialog.getButton(AlertDialog.BUTTON_POSITIVE)
.isEnabled = checkedItems >=2
}
}
}
}
<?xml version="1.0" encoding="utf-8"?>Result
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/constraintLayout"
tools:context=".MainActivity">
<com.google.android.material.button.MaterialButton
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="Show Dialog"
android:backgroundTint="#E30022"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
tools:text="TextView"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button" />
</androidx.constraintlayout.widget.ConstraintLayout>

Key search: AlertDialog multiple android example, AlertDialog multiple kotlin example, how to AlertDialog multiple example, how to AlertDialog multiple kotlin android example, AlertDialog multiple choice example


No comments:
Post a Comment