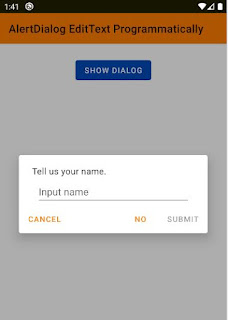
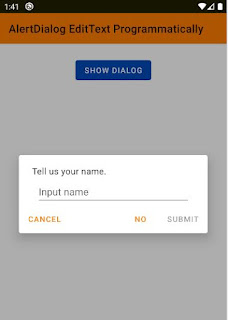
Android AlertDialog can be used to display the dialog message with OK and Cancel buttons. It can be used to interrupt and ask the user about his/her choice to continue or discontinue.AlertDialog EditText programmatically is composed of three regions: title, content area and action buttons. Android AlertDialog is the subclass of Dialog class.
MainActivity.kt

Key search:AlertDialog EditText programmatically,AlertDialog single choice items example,AlertDialog multiple android example, AlertDialog multiple kotlin example, how to AlertDialog multiple example, how to AlertDialog multiple kotlin android example, AlertDialog multiple choice example
MainActivity.kt
class MainActivity : AppCompatActivity() {activity_main.xml
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val context = this
button.setOnClickListener {
val builder = MaterialAlertDialogBuilder(context)
// dialog title
builder.setTitle("Tell us your name.")
// dialog message view
val constraintLayout = getEditTextLayout(context)
builder.setView(constraintLayout)
val textInputLayout = constraintLayout.
findViewWithTag<TextInputLayout>("textInputLayoutTag")
val textInputEditText = constraintLayout.
findViewWithTag<TextInputEditText>("textInputEditTextTag")
// alert dialog positive button
builder.setPositiveButton("Submit"){dialog,which->
val name = textInputEditText.text
textView.text = "Hello, $name"
}
// alert dialog other buttons
builder.setNegativeButton("No",null)
builder.setNeutralButton("Cancel",null)
// set dialog non cancelable
builder.setCancelable(false)
// finally, create the alert dialog and show it
val dialog = builder.create()
dialog.show()
// initially disable the positive button
dialog.getButton(AlertDialog.BUTTON_POSITIVE).isEnabled = false
// edit text text change listener
textInputEditText.addTextChangedListener(object : TextWatcher {
override fun afterTextChanged(p0: Editable?) {
}
override fun beforeTextChanged(p0: CharSequence?, p1: Int,
p2: Int, p3: Int) {
}
override fun onTextChanged(p0: CharSequence?, p1: Int,
p2: Int, p3: Int) {
if (p0.isNullOrBlank()){
textInputLayout.error = "Name is required."
dialog.getButton(AlertDialog.BUTTON_POSITIVE)
.isEnabled = false
}else{
textInputLayout.error = ""
dialog.getButton(AlertDialog.BUTTON_POSITIVE)
.isEnabled = true
}
}
})
}
}
}
// get edit text layout
fun getEditTextLayout(context:Context):ConstraintLayout{
val constraintLayout = ConstraintLayout(context)
val layoutParams = ConstraintLayout.LayoutParams(
ConstraintLayout.LayoutParams.MATCH_PARENT,
ConstraintLayout.LayoutParams.WRAP_CONTENT
)
constraintLayout.layoutParams = layoutParams
constraintLayout.id = View.generateViewId()
val textInputLayout = TextInputLayout(context)
textInputLayout.boxBackgroundMode = TextInputLayout.BOX_BACKGROUND_OUTLINE
layoutParams.setMargins(
32.toDp(context),
8.toDp(context),
32.toDp(context),
8.toDp(context)
)
textInputLayout.layoutParams = layoutParams
textInputLayout.hint = "Input name"
textInputLayout.id = View.generateViewId()
textInputLayout.tag = "textInputLayoutTag"
val textInputEditText = TextInputEditText(context)
textInputEditText.id = View.generateViewId()
textInputEditText.tag = "textInputEditTextTag"
textInputLayout.addView(textInputEditText)
val constraintSet = ConstraintSet()
constraintSet.clone(constraintLayout)
constraintLayout.addView(textInputLayout)
return constraintLayout
}
// extension method to convert pixels to dp
fun Int.toDp(context: Context):Int = TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP,this.toFloat(),context.resources.displayMetrics
).toInt()
<?xml version="1.0" encoding="utf-8"?>res/values/styles.xml [update]
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/constraintLayout"
tools:context=".MainActivity">
<com.google.android.material.button.MaterialButton
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="Show Dialog"
android:backgroundTint="#0048BA"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
tools:text="Hello, Name"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button" />
</androidx.constraintlayout.widget.ConstraintLayout>
<resources>build.gradle dependencies[add]
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.MaterialComponents.Light">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
implementation 'com.google.android.material:material:1.1.0'Result

Key search:AlertDialog EditText programmatically,AlertDialog single choice items example,AlertDialog multiple android example, AlertDialog multiple kotlin example, how to AlertDialog multiple example, how to AlertDialog multiple kotlin android example, AlertDialog multiple choice example


No comments:
Post a Comment