Fragment example
Step 1: Create a new project and name it FragmentExample
Step 2: Open res -> layout ->activity_main.xml (or) main.xml and add following code:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"Step 3: Open src -> package -> MainActivity.java
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
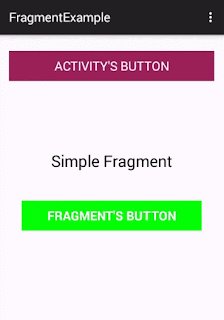
<!-- display a Button and a Fragment -->
<Button
android:id="@+id/activity_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@color/button_background_color"
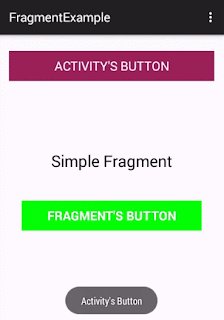
android:text="Activity's Button"
android:textColor="@color/white"
android:textSize="20sp" />
<fragment
android:id="@+id/fragments"
android:name="com.anhttvn.fragmentexample.SimpleFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="10dp" />
</LinearLayout>
import android.app.Fragment;Step 4: Now we create a fragment by right click on your package folder and create classes and name it SimpleFragment and add the following code.
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Button activityButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// get the reference of Button
activityButton = (Button) findViewById(R.id.activity_button);
// perform setOnClickListener event on Button
activityButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// display a message by using a Toast
Toast.makeText(getApplicationContext(), "Activity's Button", Toast.LENGTH_LONG).show();
}
});
}
}
import android.app.Fragment;Step 5: Now create a xml layouts by right clicking on res/layout -> New -> Layout Resource File and name fragment_simple and add the following code in it.
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.Toast;
public class SimpleFragment extends Fragment {
View view;
Button firstButton;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
view = inflater.inflate(R.layout.fragment_simple, container, false);
// get the reference of Button
firstButton = (Button) view.findViewById(R.id.firstButton);
// perform setOnClickListener on first Button
firstButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// display a message by using a Toast
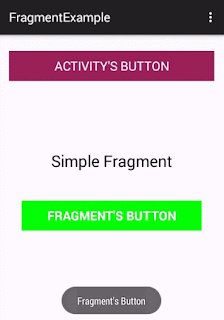
Toast.makeText(getActivity(), "Fragment's Button", Toast.LENGTH_LONG).show();
}
});
return view;
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"Step 6: Open res ->values ->colors.xml
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.abhiandroid.fragmentexample.SimpleFragment">
<!--TextView and Button displayed in Simple Fragment -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
android:text="Simple Fragment"
android:textColor="@color/black"
android:textSize="25sp" />
<Button
android:id="@+id/firstButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:background="@color/green"
android:text="Fragment's Button"
android:textColor="@color/white"
android:textSize="20sp"
android:textStyle="bold" />
</RelativeLayout>
In this step we define the color’s that used in our xml file.
<?xml version="1.0" encoding="utf-8"?>Step 7: Open AndroidManifest.xml
<resources>
<!-- color's used in our project -->
<color name="black">#000</color>
<color name="green">#0f0</color>
<color name="white">#fff</color>
<color name="button_background_color">#925</color>
</resources>
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.abhiandroid.fragmentexample" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>



No comments:
Post a Comment