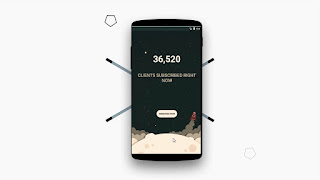
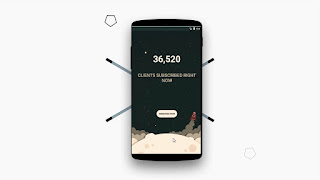
Today I will make an example of Welcome Screen with UpToDown Animation in android in the simplest way, to do this you need to find out about the android circle button besides you should handle many exceptions or Design and implement button with icon and text in the most detailed way.

Step 1. creata a layout : activity_welcome.xml
Step 4. create a class : WelcomeActivity.java

Step 1. creata a layout : activity_welcome.xml
<?xml version="1.0" encoding="utf-8"?>Step 2. create a animation: uptodown.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.demotxt.droidsrce.welcomescreen.welecomeActivity"
android:orientation="vertical"
android:background="@drawable/background">
<LinearLayout
android:id="@+id/l1"
android:layout_width="match_parent"
android:layout_height="400dp"
android:orientation="vertical">
<TextView
android:textColor="@color/lightorange"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="36,520"
android:layout_gravity="center"
android:layout_marginTop="150dp"
android:textSize="60sp"
android:textStyle="bold"/>
<TextView
android:textColor="@color/lightorangedark"
android:layout_width="398dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="CLIENTS SUBSCRIBED
RIGHT NOW"
android:textAlignment="center"
android:textSize="30sp"
android:layout_marginTop="50dp"/>
</LinearLayout>
<LinearLayout
android:id="@+id/l2"
android:layout_marginTop="135dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/spaceullustration">
<Button
android:id="@+id/buttonsub"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/buttonstyle"
android:text="SUBSCRIBE NOW" />
</LinearLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>Step 3. create a animation: downtoup.xml
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:duration="800"
android:fromYDelta="-100%p"
android:fromXDelta="0%p"/>
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:toYDelta="0%p"
android:fromYDelta="100%p"
android:duration="800"/>
</set>
Step 4. create a class : WelcomeActivity.java
public class welecomeActivity extends AppCompatActivity {
LinearLayout l1,l2;
Button btnsub;
Animation uptodown,downtoup;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_welecome);
btnsub = (Button)findViewById(R.id.buttonsub);
l1 = (LinearLayout) findViewById(R.id.l1);
l2 = (LinearLayout) findViewById(R.id.l2);
uptodown = AnimationUtils.loadAnimation(this,R.anim.uptodown);
downtoup = AnimationUtils.loadAnimation(this,R.anim.downtoup);
l1.setAnimation(uptodown);
l2.setAnimation(downtoup);
}
}


No comments:
Post a Comment