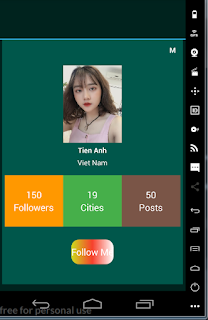
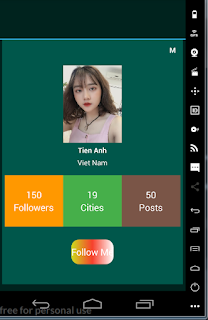
Today I will introduce you to an easy way to custom popup android , you can apply my example to projects that require displaying popup android example, to do that. You should perform the steps below.

Step 1. creat a layout : activity_main.xml

Step 1. creat a layout : activity_main.xml
<?xml version="1.0" encoding="utf-8"?>Step 2: create a layout: custompopup.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.demotxt.droidsrce.custompopup.MainActivity"
android:background="@color/colorPrimaryDark"
android:orientation="vertical"
android:gravity="center">
<Button
android:onClick="ShowPopup"
android:textColor="@color/white"
android:background="@drawable/buttonstyle"
android:text="show popup"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>Step 3: create a class: MainActivity.class
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="350dp"
android:layout_height="475dp"
android:background="@color/colorPrimaryDark"
android:padding="5dp"
android:layout_gravity="center">
<TextView
android:id="@+id/txtclose"
android:layout_width="30dp"
android:layout_height="30dp"
android:textColor="@color/white"
android:text="X"
android:textStyle="bold"
android:layout_gravity="end"
android:gravity="center"
android:background="@drawable/cerclebackground"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/photo"
android:layout_gravity="center"
android:layout_marginTop="15dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Elina Grofild"
android:textStyle="bold"
android:textColor="@color/white"
android:layout_gravity="center_horizontal"
android:layout_marginTop="5dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Montreal,Canada"
android:textColor="@color/white"
android:layout_gravity="center_horizontal"
android:layout_marginTop="5dp"/>
</LinearLayout>
<LinearLayout
android:layout_marginTop="15dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:background="@color/orange"
android:gravity="center"
android:orientation="vertical"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="100dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="150"
android:textSize="18sp"
android:textColor="@color/white"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Followers"
android:textSize="18sp"
android:textColor="@color/white"/>
</LinearLayout>
<LinearLayout
android:background="@color/green"
android:gravity="center"
android:orientation="vertical"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="100dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="19"
android:textSize="18sp"
android:textColor="@color/white"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cities"
android:textSize="18sp"
android:textColor="@color/white"/>
</LinearLayout>
<LinearLayout
android:background="@color/bluelight"
android:gravity="center"
android:orientation="vertical"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="100dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="50"
android:textSize="18sp"
android:textColor="@color/white"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Posts"
android:textSize="18sp"
android:textColor="@color/white"/>
</LinearLayout>
</LinearLayout>
<Button
android:id="@+id/btnfollow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Follow Me"
android:layout_marginTop="25dp"
android:layout_gravity="center_horizontal"
android:background="@drawable/buttonstyle"
android:textColor="@color/white"/>
</LinearLayout>
public class MainActivity extends AppCompatActivity {
Dialog myDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myDialog = new Dialog(this);
}
public void ShowPopup(View v) {
TextView txtclose;
Button btnFollow;
myDialog.setContentView(R.layout.custompopup);
txtclose =(TextView) myDialog.findViewById(R.id.txtclose);
txtclose.setText("M");
btnFollow = (Button) myDialog.findViewById(R.id.btnfollow);
txtclose.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
myDialog.dismiss();
}
});
myDialog.getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
myDialog.show();
}
}


No comments:
Post a Comment