Today I will introduce to you How to create rounded corners EditText in Android with simple techniques, you can use rounded corners editext in android most easily.

Steps to create rounded corners EditText in Android
Step1. Create layout activity_layout.xml<RelativeLayoutStep 2. Create res/drawable/edittext_bg.xml
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/rl"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
tools:context=".MainActivity"
android:background="#c4ca8a"
>
<EditText
android:id="@+id/et"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="Input your country"
android:background="@drawable/edittext_bg"
android:padding="10dp"
/>
</RelativeLayout>
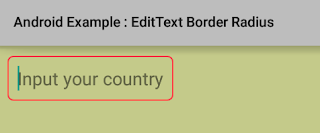
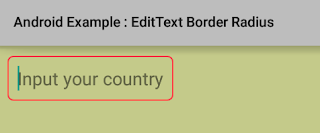
<?xml version="1.0" encoding="utf-8"?>The following are the results of the program
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="@android:color/transparent"/>
<stroke android:width="1dp" android:color="#ff3340"/>
<corners android:radius="5dp"/>
</shape>
</item>
</selector>



No comments:
Post a Comment