Material NavigationView in Android library is built upon Google's Material Design library. This API will be useful to create rich, animated, beautiful Navigation View Drawer in Android app easily. It follows all Material Design Guidelines as stated here.
Requirements
- AndroidX
- Minimum SDK API 19
- Theme - Material Components
Prerequisite
Gradle
In Build.gradle of app module, include these dependencies.
dependencies {// Material Navigation View Libraryimplementation 'com.shreyaspatil:MaterialNavigationView:1.1'// Material Design Libraryimplementation 'com.google.android.material:material:1.0.0'}
Groovy
Set up Material Theme
Setting Material Theme to app is necessary before implementing Material Navigation View library. To set it up, update styles.xml of values directory in app.
colorSecondary value is important here because this color is applied to menu item of Navigation View.
<resources><style name="AppTheme" parent="Theme.MaterialComponents.Light"><!-- Customize your theme here. --><item name="colorPrimary">@color/colorPrimary</item><item name="colorPrimaryDark">@color/colorPrimaryDark</item><item name="colorAccent">@color/colorAccent</item><!-- colorSecondary will be applied to Menu item of NavigationView --><item name="colorSecondary">@color/colorPrimary</item>...</style></resources>
XML
These are required prerequisites to implement Material Navigation View library.
Create Activity XML
This is most commonly used in conjunction with DrawerLayout to implement Material navigation drawers. Navigation drawers are modal elevated dialogs that come from the start/left side, used to display in-app navigation links.

NavigationView is a scrollable view that renders a menu resource (R.menu.<something>) as a vertical list. It also renders a header view above the menu.
We are creating activity_main.xml
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/drawer_layout"android:layout_width="match_parent"android:layout_height="match_parent"android:fitsSystemWindows="true"tools:openDrawer="start"><!-- Other Stuff here --><com.shreyaspatil.material.navigationview.MaterialNavigationViewandroid:id="@+id/nav_view"android:layout_width="wrap_content"android:layout_height="match_parent"app:itemStyle="rounded_right"app:menu="@menu/activity_main_drawer" /></androidx.drawerlayout.widget.DrawerLayout>
Create Activity Code (Java/Kotlin)
All the programmatic way of implementation of MaterialNavigationView is same as NavigationView. Just change is the class name only.
Two methods are added in this new class as follows..
- setItemStyle(int itemStyle) : This method sets the Item Style of Menu in MaterialNavigationView at runtime.
- itemStyle should be one of the following constants :
- MaterialNavigationView.ITEM_STYLE_DEFAULT
- MaterialNavigationView.ITEM_STYLE_ROUND_RIGHT
- MaterialNavigationView.ITEM_STYLE_ROUND_RECTANGLE
- getItemStyle() : It returns the value of item style of menu.
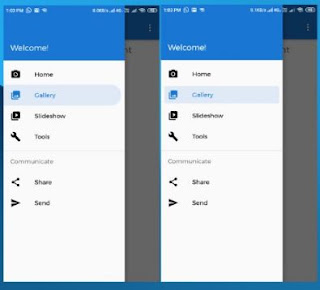
Here is a demo of MaterialNavigationView in which we will switch item style of NavigationView after selecting menu.
class MainActivity : AppCompatActivity() {private lateinit var navView: MaterialNavigationViewoverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)...navView = findViewById(R.id.nav_view)...}override fun onOptionsItemSelected(item: MenuItem): Boolean {when (item.itemId) {R.id.action_default -> {navView.setItemStyle(MaterialNavigationView.ITEM_STYLE_DEFAULT)}R.id.action_round_rect -> {navView.setItemStyle(MaterialNavigationView.ITEM_STYLE_ROUND_RECTANGLE)}R.id.action_round_right -> {navView.setItemStyle(MaterialNavigationView.ITEM_STYLE_ROUND_RIGHT)}}return false}}


No comments:
Post a Comment