EditText is an overlay over TextView that configures itself to be editable. It is the predefined subclass of TextView that includes rich editing capabilities.
EditText control. You can check Android official documentation for complete list of attributes and related methods which you can use to change these attributes are run time.

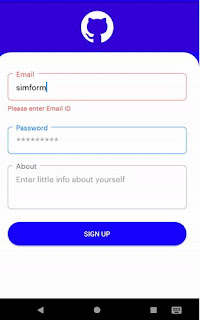
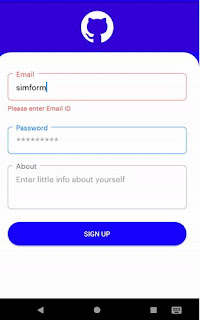
Custom EditText OutLine Border is a small kotlin library for android to support outlined (stroked) text in EditText widgets same as Material Design Outlined Box but without Floating Label.
The actual features are:
Gradle Dependency
Add the JitPack repository to your project's build.gradle file
EditText control. You can check Android official documentation for complete list of attributes and related methods which you can use to change these attributes are run time.

Custom EditText OutLine Border is a small kotlin library for android to support outlined (stroked) text in EditText widgets same as Material Design Outlined Box but without Floating Label.
The actual features are:
- Outlined text fields with a label which have custom-built text, color, errorColor and backgroundColor.
- Outlined box border has customizable color and errorColor.
- EditText with custom-made backgroundColor, hint text, max-min line, max length.
- Error color customized with error enabled or not.
Gradle Dependency
Add the JitPack repository to your project's build.gradle file
allprojects {Add the dependency in your app's build.gradle file
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {Usage
implementation 'com.github.simformsolutions:SSCustomEditTextOutLineBorder:1.0.8'
}
<com.simform.customcomponent.SSCustomEdittextOutlinedBorderAll Attributes
android:id="@+id/edtAbout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/_10sdp"
android:inputType="textMultiLine|textCapSentences"
app:custom_component_editText_hint="@string/edt_hint_about"
app:custom_component_maxline="3"
app:custom_component_minline="3"
app:custom_component_maxLength="25"
app:errorTextValue="errorText"
app:isErrorEnable="false"
app:custom_component_title_color="@color/color_brownish_grey_two"
app:custom_component_title_error_color="@color/color_error"
app:custom_component_border_color="@color/color_warm_grey"
app:custom_component_border_error_color="@color/color_error"
app:custom_component_title="@string/edt_title_about"
app:layout_constraintEnd_toEndOf="@+id/edtPassword"
app:layout_constraintStart_toStartOf="@+id/edtPassword"
app:layout_constraintTop_toBottomOf="@+id/edtPassword"
app:textValue="aboutText"/>


No comments:
Post a Comment