Create a class MainActivity.kt

class MainActivity : AppCompatActivity() {Create a layout activity_main.xml
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
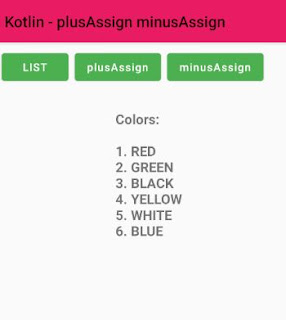
btn.setOnClickListener {
// Create a list with values
val list = mutableListOf("RED","GREEN","BLACK","YELLOW","WHITE","BLUE")
textView.text = "Colors:\n"
// Iterate through the list
list.forEachIndexed { index, color ->
textView.append("\n${index+1}. $color")
}
}
btnPlusAssign.setOnClickListener {
// Create a list with values
val list = mutableListOf("RED","GREEN","BLACK","YELLOW","WHITE","BLUE")
// Create another list of colors
val listToAdd = listOf("PINK","MAGENTA","ORANGE")
textView.text = "Elements to add:\n"
listToAdd.forEachIndexed { index, color ->
textView.append("\n${index+1}. $color")
}
list.plusAssign(listToAdd)
textView.append("\n\nAfter adding second list to first list:\n")
list.forEachIndexed { index, color ->
textView.append("\n${index+1}. $color")
}
}
btnMinusAssign.setOnClickListener {
// Create a list with values
val list = mutableListOf("RED","GREEN","BLACK","YELLOW","WHITE","BLUE")
// Create another list of colors
val listToRemove = listOf("GREEN","MAGENTA","YELLOW")
// Iterate through the second list
textView.text = "Elements to minus:\n"
listToRemove.forEachIndexed { index, color ->
textView.append("\n${index+1}. $color")
}
// Remove the second list elements from first list
list.minusAssign(listToRemove)
textView.append("\n\nAfter removing second list elements from first list:\n")
// Iterate through the first list
list.forEachIndexed { index, color ->
textView.append("\n${index+1}. $color")
}
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btnMinusAssign"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="minusAssign"
app:layout_constraintStart_toEndOf="@+id/btnPlusAssign"
app:layout_constraintTop_toTopOf="parent"
android:textAllCaps="false" />
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="12dp"
android:layout_marginTop="8dp"
android:text="List"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btnPlusAssign"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="plusAssign"
app:layout_constraintStart_toEndOf="@+id/btn"
app:layout_constraintTop_toTopOf="parent"
android:textAllCaps="false" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:padding="16dp"
android:text="List Example"
android:textAppearance="@style/TextAppearance.AppCompat.Medium"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn"
android:textStyle="bold" />
</androidx.constraintlayout.widget.ConstraintLayout>