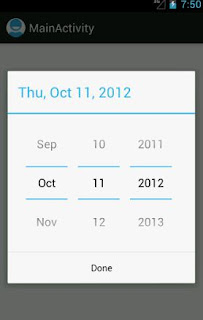
Recently I wrote Android example and there we touched dialog Datepicker. Android’s date picker is a type of dialog. This tutorial is to explain how to create a date picker dialog in android. This dialog will disable the background activity until the user select the date and click ‘done’ tab of the dialog shown.

<EditTextwe need to set properties nedded like onClick, Padding and so on. After completeting this step, the code will look like as follows
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="56dp"
android:ems="10"
android:inputType="date" >
<requestFocus />
<ImageButtonactvity_main.xml
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/editText1"
android:layout_toRightOf="@+id/editText1"
android:contentDescription="@string/selectdate"
android:cropToPadding="true"
android:onClick="selectDate"
android:src="@drawable/ic_datepicker" />
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"Step 2. Generate code to display datepicker dialog
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:onClick="selectDate" >
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="56dp"
android:ems="10"
android:inputType="date" >
<requestFocus />
</EditText>
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/editText1"
android:layout_toRightOf="@+id/editText1"
android:contentDescription="@string/selectdate"
android:cropToPadding="true"
android:onClick="selectDate"
android:src="@drawable/ic_datepicker" />
</RelativeLayout>
Creating subclass which extends DialogFragment class and implements DatePickerDialog.OnDateSetListener method. This subclass includes method to display the datepicker fragment to the user. It also has the method to handle the event on setting the date.
@OverrideMainActivity.java
public Dialog onCreateDialog(Bundle savedInstanceState) {
final Calendar calendar = Calendar.getInstance();
int yy = calendar.get(Calendar.YEAR);
int mm = calendar.get(Calendar.MONTH);
int dd = calendar.get(Calendar.DAY_OF_MONTH);
return new DatePickerDialog(getActivity(), this, yy, mm, dd);
}
public void onDateSet(DatePicker view, int yy, int mm, int dd) {
populateSetDate(yy, mm+1, dd);
}
import com.javapapers.andoiddatepicker.R;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.DatePicker;
import android.support.v4.app.FragmentActivity;
import android.app.Dialog;
import android.app.DatePickerDialog;
import android.support.v4.app.DialogFragment;
import java.util.Calendar;
public class MainActivity extends FragmentActivity {
EditText mEdit;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void selectDate(View view) {
DialogFragment newFragment = new SelectDateFragment();
newFragment.show(getSupportFragmentManager(), "DatePicker");
}
public void populateSetDate(int year, int month, int day) {
mEdit = (EditText)findViewById(R.id.editText1);
mEdit.setText(month+"/"+day+"/"+year);
}
public class SelectDateFragment extends DialogFragment implements DatePickerDialog.OnDateSetListener {
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
final Calendar calendar = Calendar.getInstance();
int yy = calendar.get(Calendar.YEAR);
int mm = calendar.get(Calendar.MONTH);
int dd = calendar.get(Calendar.DAY_OF_MONTH);
return new DatePickerDialog(getActivity(), this, yy, mm, dd);
}
public void onDateSet(DatePicker view, int yy, int mm, int dd) {
populateSetDate(yy, mm+1, dd);
}
}
}

