Chronometer in Android is useful to implement a simple Timer. It is a subclass of TextView however holds a countdown or count up timer.
In order to create a Chrono-meter, we can make use of the Tag Chronometer like below.
Activity for Chronometer
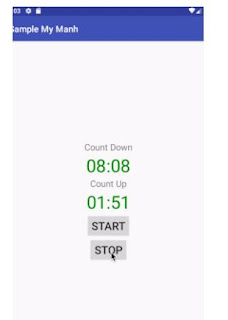
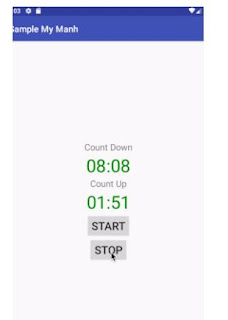
The resulting Application looks like below.

In order to create a Chrono-meter, we can make use of the Tag Chronometer like below.
<ChronometerIn order to show how the count down and count up timer works, we will be creating both the timers in one activity. Choose a layout titled chronometer_layout.xml like below.
android:id="@+id/simpleChronometer"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<?xml version="1.0" encoding="utf-8"?>I have used 2 Buttons, start and stop which will start both the timers at the same time. One counts down while the other counts up.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Count Down"
android:textSize="20dp" />
<Chronometer
android:id="@+id/count_down"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:countDown="true"
android:textColor="#008800"
android:textSize="40dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Count Up"
android:textSize="20dp" />
<Chronometer
android:id="@+id/count_up"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#008800"
android:textSize="40dp" />
<Button
android:id="@+id/start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="start"
android:textSize="25dp" />
<Button
android:id="@+id/stop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="stop"
android:textSize="25dp" />
</LinearLayout>
Activity for Chronometer
public class ChronometerActivity extends AppCompatActivity {In this simple activity, we are setting the base for Both the Count-up and Count-down timer. Countdown timer starts 10 minutes (i.e) 60000 milli seconds in advance. Hence, those numbers.
Chronometer chronometer_up;
Chronometer chronometer_down;
Button start;
Button stop;
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.chronometer);
chronometer_down = findViewById(R.id.count_down);
chronometer_up = findViewById(R.id.count_up);
chronometer_up.setBase(SystemClock.elapsedRealtime());
chronometer_down.setBase(SystemClock.elapsedRealtime()+600000);
start = findViewById(R.id.start);
stop = findViewById(R.id.stop);
start.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
chronometer_down.start();
chronometer_up.start();
}
});
stop.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
chronometer_down.stop();
chronometer_up.stop();
Toast.makeText(view.getContext(),"Up"+String.valueOf(chronometer_up.getText())+"Down:"+
String.valueOf(chronometer_down.getText()),Toast.LENGTH_SHORT).show();
}
});
}
}
The resulting Application looks like below.