Tags: Flutter NavigationDrawer ,Flutter Navigation Drawer Example,custom drawer flutter,navigation drawer in flutter example,drawer example flutter,create navigation drawer in flutter,drawer fragment flutter,drawer flutter io,appbar drawer flutter,flutter hide drawer,How to Flutter Navigation Drawer Example
Step 1. import main.dar
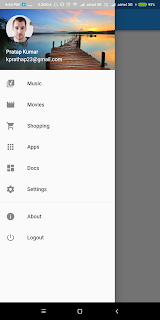
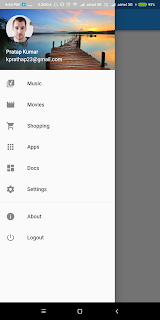
Result Flutter Navigation Drawer Example

Step 1. import main.dar
import 'package:flutter/material.dart';Step 2. import navdrawer.dart
import 'package:akeepo/navdrawer.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: NavDrawer(),
);
}
}
import 'package:flutter/material.dart';
class NavDrawer extends StatefulWidget {
@override _NavDrawerState createState() => _NavDrawerState();
}
class _NavDrawerState extends State<NavDrawer> {
@override Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Nav Drawer")),
drawer: new Drawer(
child: new ListView(
children: <Widget>[
new UserAccountsDrawerHeader(
accountName: new Text("Pratap Kumar"),
accountEmail: new Text("kprathap23@gmail.com"),
decoration: new BoxDecoration(
image: new DecorationImage(
image: new ExactAssetImage('assets/images/lake.jpeg'),
fit: BoxFit.cover,
),
),
currentAccountPicture: CircleAvatar(
backgroundImage: NetworkImage(
"https://randomuser.me/api/portraits/men/46.jpg")),
),
new ListTile(
leading: Icon(Icons.library_music),
title: new Text("Music"),
onTap: () {
Navigator.pop(context);
}),
new ListTile(
leading: Icon(Icons.movie),
title: new Text("Movies"),
onTap: () {
Navigator.pop(context);
}),
new ListTile(
leading: Icon(Icons.shopping_cart),
title: new Text("Shopping"),
onTap: () {
Navigator.pop(context);
}),
new ListTile(
leading: Icon(Icons.apps),
title: new Text("Apps"),
onTap: () {
Navigator.pop(context);
}),
new ListTile(
leading: Icon(Icons.dashboard),
title: new Text("Docs"),
onTap: () {
Navigator.pop(context);
}),
new ListTile(
leading: Icon(Icons.settings),
title: new Text("Settings"),
onTap: () {
Navigator.pop(context);
}),
new Divider(),
new ListTile(
leading: Icon(Icons.info),
title: new Text("About"),
onTap: () {
Navigator.pop(context);
}),
new ListTile(
leading: Icon(Icons.power_settings_new),
title: new Text("Logout"),
onTap: () {
Navigator.pop(context);
}),
],
),
),
);
}
}
Result Flutter Navigation Drawer Example