welcome to the example android blog code today I will introduce you to one of the basic examples of android programming.
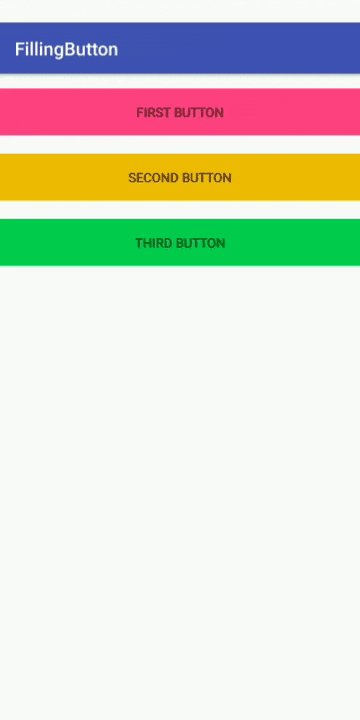
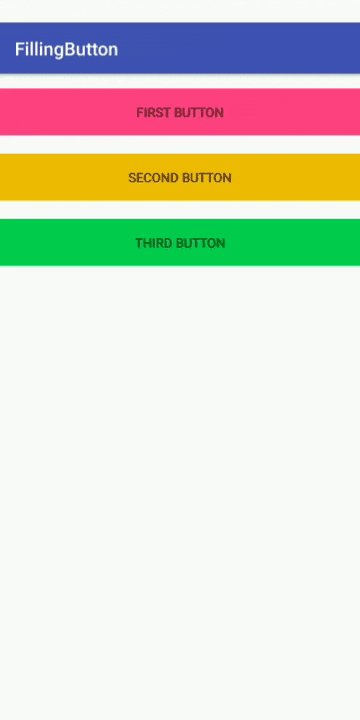
Usage a simple FillingButton
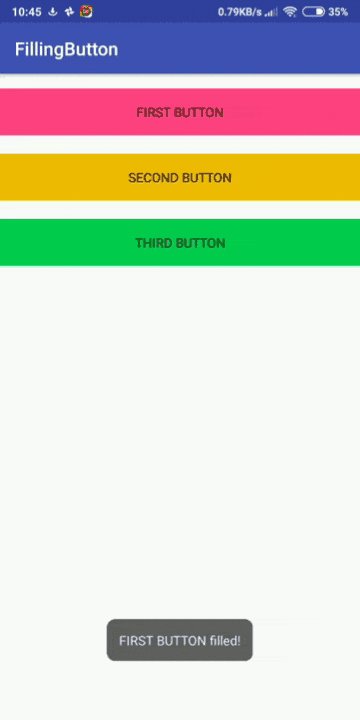
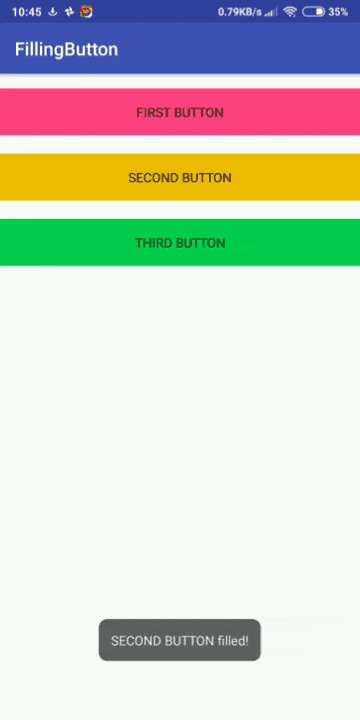
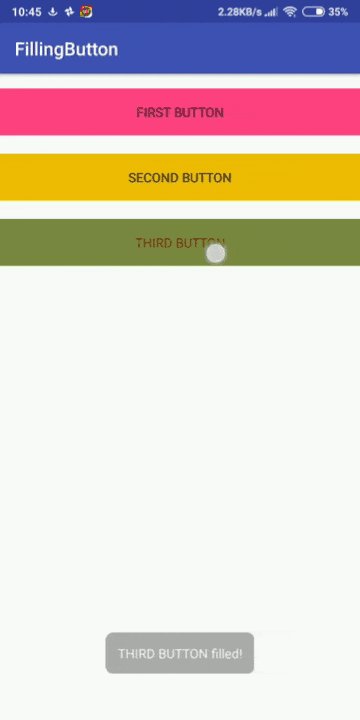
You can change these directions in runtime.

How to create Filling Button Android example
Step 1. import libary Filling Button in file Gradientallprojects {Step 2. Use Filling Button in Android.
repositories {
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.Devit951:FillingButton:1.2'
}
Usage a simple FillingButton
<com.github.devit951.fillingbutton.FillingButtonUsage a simple InternetSensableFillingButton
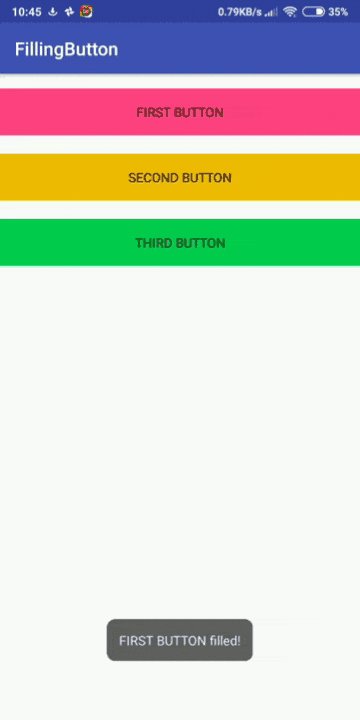
android:id="@+id/fb_first"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BUTTON"
android:background="@color/colorAccent"
app:fillColor="@color/colorPrimaryDark"
app:fillDuration="500"/>
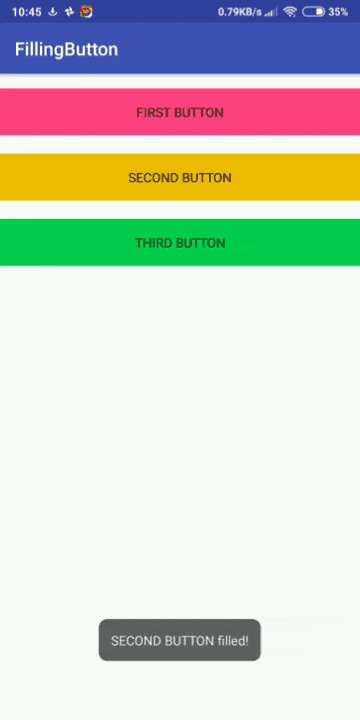
<com.github.devit951.fillingbutton.InternetSensableFillingButtonUsing FillingButton fill directions
android:id="@+id/fb_first"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BUTTON"
android:background="@color/colorAccent"
app:fillColor="@color/colorPrimaryDark"
app:fillDuration="500"/>
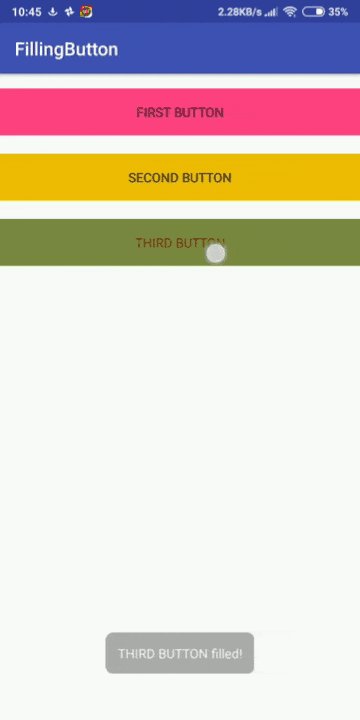
You can change these directions in runtime.
fillingButton.direction = RightToLeftFillingDirection();List of xml attributes:
fillingButton.direction = LeftToRightFillingDirection();
fillingButton.direction = TopToBottomFillingDirection();
fillingButton.direction = BottomToTopFillingDirection();
app:fillColor=(color) -> Changes foreground color of filling
app:fillAlpha=(integer) -> Changes alpha of foreground color filling
app:fillDuration=(integer) -> Changes fill animation duration