Step 1. contactslist.dart
class ContactsList extends StatefulWidget {Step 2. main.dart
static String tag = 'contactlist-page';
@override State<StatefulWidget> createState() {
return new _ContactsListState();
}
}
List<Contact> contacts = [
Contact(fullName: 'Pratap Kumar', email: 'pratap@example.com'),
Contact(fullName: 'Jagadeesh', email: 'Jagadeesh@example.com'),
Contact(fullName: 'Srinivas', email: 'Srinivas@example.com'),
Contact(fullName: 'Narendra', email: 'Narendra@example.com'),
Contact(fullName: 'Sravan ', email: 'Sravan@example.com'),
Contact(fullName: 'Ranganadh', email: 'Ranganadh@example.com'),
Contact(fullName: 'Karthik', email: 'Karthik@example.com'),
Contact(fullName: 'Saranya', email: 'Saranya@example.com'),
Contact(fullName: 'Mahesh', email: 'Mahesh@example.com'),
];
class _ContactsListState extends State<ContactsList> {
TextEditingController searchController = new TextEditingController();
String filter;
@override initState() {
searchController.addListener(() {
setState(() {
filter = searchController.text;
});
});
}
@override void dispose() {
searchController.dispose();
super.dispose();
}
@override Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Contacts',
style: TextStyle(
color: Colors.white, fontWeight: FontWeight.bold))),
body: new Column(
children: <Widget>[
new Padding(
padding: new EdgeInsets.all(8.0),
child: new TextField(
controller: searchController,
decoration: InputDecoration(
hintText: 'Search Contacts',
contentPadding: EdgeInsets.fromLTRB(20.0, 15.0, 20.0, 15.0),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(32.0)),
),
),
),
new Expanded(
child: new ListView.builder(
itemCount: contacts.length,
itemBuilder: (context, index) {
// if filter is null or empty returns all data return filter == null || filter == "" ? ListTile(
title: Text(
'${contacts[index].fullName}',
),
subtitle: Text('${contacts[index].email}'),
leading: new CircleAvatar(
backgroundColor: Colors.blue,
child: Text(
'${contacts[index].fullName.substring(0, 1)}')),
onTap: () => _onTapItem(context, contacts[index]),
)
: '${contacts[index].fullName}' .toLowerCase()
.contains(filter.toLowerCase())
? ListTile(
title: Text(
'${contacts[index].fullName}',
),
subtitle: Text('${contacts[index].email}'),
leading: new CircleAvatar(
backgroundColor: Colors.blue,
child: Text(
'${contacts[index].fullName.substring(0, 1)}')),
onTap: () =>
_onTapItem(context, contacts[index]),
)
: new Container();
},
),
),
],
));
}
void _onTapItem(BuildContext context, Contact post) {
Scaffold.of(context).showSnackBar(
new SnackBar(content: new Text("Tap on " + ' - ' + post.fullName)));
}
}
class Contact {
final String fullName;
final String email;
const Contact({this.fullName, this.email});
}
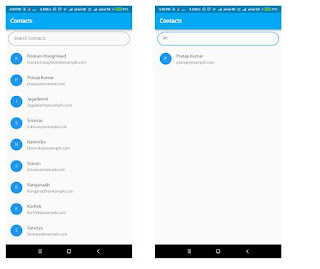
import 'package:flutter/material.dart';Result Flutter ListView Search
import 'package:users/contactslist.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override Widget build(BuildContext context) {
return MaterialApp(
title: 'Contacts',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.lightBlue,
),
home: ContactsList(),
);
}
}