In this tutorial we'll see how to implement a couple of simple router animations in Angular 8 including a fade in animation and a slide in/out animation.
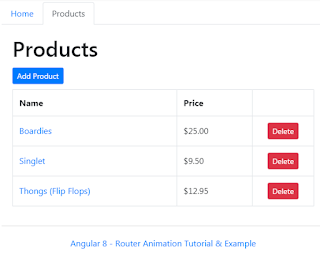
The below example is a simple boilerplate admin application with a home page and products page that allows you to view, add, edit & delete products. The purpose of the app in this tutorial is to demonstrate Angular router animations so we'll focus on the parts of the code used to implement the animations.

Angular animations used in the example app
A fade-in animation is used to transition between the home page and product list page.
A slide in/out animation is used to transition between the product list page and the product add & edit pages.
The tutorial project is available on GitHub at https://github.com/cornflourblue/angular-8-animation-example.
Here it is in action: (See on StackBlitz at https://stackblitz.com/edit/angular-8-animation-example-tienanhvn)
Animations in Angular
Animations in Angular are implemented inside components using a set of functions (trigger, state, animate, transition, style) from the @angular/animations package. Animation styles are defined using CSS rules, but they are defined in TypeScript using JSON objects instead of CSS/LESS files, there is also an Angular Animation DSL (Domain Specific Language) for controlling different states and transitions between states. For more info on all the bits and pieces of the Angular animation system see https://angular.io/guide/animations.
Running the Angular 8 Animation Tutorial Example Locally
Install all required npm packages by running npm install from the command line in the project root folder (where the package.json is located)
Start the application by running npm start from the command line in the project root folder, this will build the application and automatically launch it in the browser on the URL http://localhost:4200
NOTE: You can also run the app directly using the Angular CLI command ng serve --open. To do this first install the Angular CLI globally on your system with the command npm install -g @angular/cli.
Adding Router Animations to an Angular Application
Follow these steps to add animations between routes in an Angular application.
To use animations in Angular you need to import the BrowserAnimationsModule into your AppModule file (usually named app.module.ts) and include it in the imports array of the @NgModule decorator.
This is the app module from the example app, the browser animations module is imported on line 4 and included in the imports array on line 17.
Animations can be defined directly inside Angular components but I prefer to create them in separate files to simplify component code and to enable animations to be easily re-used throughout the application. In the example project the animations are grouped together in the /src/app/_animations folder.
A short overview of the project structure
The app and code structure of the tutorial mostly follows the best practice recommendations in the official Angular Style Guide, with a few of my own tweaks here and there.
Each feature has it's own folder (home & products), while other shared/common code (animations, helpers & services) are placed in folders prefixed with an underscore _ to easily differentiate them and group them together at the top of the folder structure.
Angular Fade In Animation
This is the fade in animation used by the home component and product list component in the example.
Angular Slide In/Out Animation
This is the slide in/out animation used by the product add/edit component in the example.
With the animations cleanly separated into their own files it's easy to attach them to angular routed components, simply import the desired animation into the component that you want to attach it to, and add it to the animations array and host property of the @Component decorator. See below for a couple of examples.
Angular Component with Fade In Animation
This is the home component from the example with the fade in animation attached via the @Component decorator on lines 10 and 13.
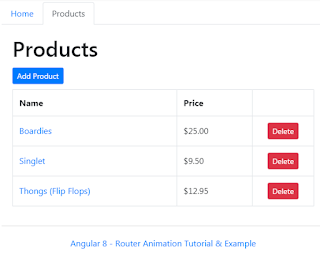
The below example is a simple boilerplate admin application with a home page and products page that allows you to view, add, edit & delete products. The purpose of the app in this tutorial is to demonstrate Angular router animations so we'll focus on the parts of the code used to implement the animations.

Angular animations used in the example app
A fade-in animation is used to transition between the home page and product list page.
A slide in/out animation is used to transition between the product list page and the product add & edit pages.
The tutorial project is available on GitHub at https://github.com/cornflourblue/angular-8-animation-example.
Here it is in action: (See on StackBlitz at https://stackblitz.com/edit/angular-8-animation-example-tienanhvn)
Animations in Angular
Animations in Angular are implemented inside components using a set of functions (trigger, state, animate, transition, style) from the @angular/animations package. Animation styles are defined using CSS rules, but they are defined in TypeScript using JSON objects instead of CSS/LESS files, there is also an Angular Animation DSL (Domain Specific Language) for controlling different states and transitions between states. For more info on all the bits and pieces of the Angular animation system see https://angular.io/guide/animations.
Running the Angular 8 Animation Tutorial Example Locally
Install NodeJS and NPM from https://nodejs.orgDownload or clone the project source code from https://github.com/cornflourblue/angular-8-animation-example
Install all required npm packages by running npm install from the command line in the project root folder (where the package.json is located)
Start the application by running npm start from the command line in the project root folder, this will build the application and automatically launch it in the browser on the URL http://localhost:4200
NOTE: You can also run the app directly using the Angular CLI command ng serve --open. To do this first install the Angular CLI globally on your system with the command npm install -g @angular/cli.
Adding Router Animations to an Angular Application
Follow these steps to add animations between routes in an Angular application.
Import the Browser Animations ModuleImport BrowserAnimationsModule into app.module.ts
Create the Angular animations
Attach the animations to routed components
To use animations in Angular you need to import the BrowserAnimationsModule into your AppModule file (usually named app.module.ts) and include it in the imports array of the @NgModule decorator.
This is the app module from the example app, the browser animations module is imported on line 4 and included in the imports array on line 17.
import { NgModule } from '@angular/core';Create the Angular Animations
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpClientModule } from '@angular/common/http';
import { AppComponent } from './app.component';
import { appRoutingModule, routedComponents } from './app.routing';
// used to create fake backend
import { fakeBackendProvider } from './_helpers';
@NgModule({
imports: [
BrowserModule,
FormsModule,
BrowserAnimationsModule,
HttpClientModule,
appRoutingModule
],
declarations: [
AppComponent,
routedComponents
],
providers: [
// provider used to create fake backend
fakeBackendProvider
],
bootstrap: [AppComponent]
})
export class AppModule { }
Animations can be defined directly inside Angular components but I prefer to create them in separate files to simplify component code and to enable animations to be easily re-used throughout the application. In the example project the animations are grouped together in the /src/app/_animations folder.
A short overview of the project structure
The app and code structure of the tutorial mostly follows the best practice recommendations in the official Angular Style Guide, with a few of my own tweaks here and there.
Each feature has it's own folder (home & products), while other shared/common code (animations, helpers & services) are placed in folders prefixed with an underscore _ to easily differentiate them and group them together at the top of the folder structure.
Angular Fade In Animation
This is the fade in animation used by the home component and product list component in the example.
// import the required animation functions from the angular animations module
import { trigger, animate, transition, style } from '@angular/animations';
export const fadeInAnimation =
// trigger name for attaching this animation to an element using the [@triggerName] syntax
trigger('fadeInAnimation', [
// route 'enter' transition
transition(':enter', [
// css styles at start of transition
style({ opacity: 0 }),
// animation and styles at end of transition
animate('.3s', style({ opacity: 1 }))
]),
]);
Angular Slide In/Out Animation
This is the slide in/out animation used by the product add/edit component in the example.
// import the required animation functions from the angular animations moduleAttach the Angular Animations to routed components
import { trigger, state, animate, transition, style } from '@angular/animations';
export const slideInOutAnimation =
// trigger name for attaching this animation to an element using the [@triggerName] syntax
trigger('slideInOutAnimation', [
// end state styles for route container (host)
state('*', style({
// the view covers the whole screen with a semi tranparent background
position: 'fixed',
top: 0,
left: 0,
right: 0,
bottom: 0,
backgroundColor: 'rgba(0, 0, 0, 0.8)'
})),
// route 'enter' transition
transition(':enter', [
// styles at start of transition
style({
// start with the content positioned off the right of the screen,
// -400% is required instead of -100% because the negative position adds to the width of the element
right: '-400%',
// start with background opacity set to 0 (invisible)
backgroundColor: 'rgba(0, 0, 0, 0)'
}),
// animation and styles at end of transition
animate('.5s ease-in-out', style({
// transition the right position to 0 which slides the content into view
right: 0,
// transition the background opacity to 0.8 to fade it in
backgroundColor: 'rgba(0, 0, 0, 0.8)'
}))
]),
// route 'leave' transition
transition(':leave', [
// animation and styles at end of transition
animate('.5s ease-in-out', style({
// transition the right position to -400% which slides the content out of view
right: '-400%',
// transition the background opacity to 0 to fade it out
backgroundColor: 'rgba(0, 0, 0, 0)'
}))
])
]);
With the animations cleanly separated into their own files it's easy to attach them to angular routed components, simply import the desired animation into the component that you want to attach it to, and add it to the animations array and host property of the @Component decorator. See below for a couple of examples.
Angular Component with Fade In Animation
This is the home component from the example with the fade in animation attached via the @Component decorator on lines 10 and 13.
import { Component } from '@angular/core';source : https://jasonwatmore.com/post/2019/11/04/angular-8-router-animation-tutorial-example
// import fade in animation
import { fadeInAnimation } from '../_animations/index';
@Component({
templateUrl: 'home.component.html',
// make fade in animation available to this component
animations: [fadeInAnimation],
// attach the fade in animation to the host (root) element of this component
host: { '[@fadeInAnimation]': '' }
})
export class HomeComponent { }
Angular Component with Slide In/Out Animation
This is the product add/edit component from the example with the slide in/out animation attached via the @Component decorator on lines 13 and 16.
import { Component, OnInit } from '@angular/core';
import { Router, ActivatedRoute } from '@angular/router';
import { ProductService, PubSubService } from '../_services/index';
// import slide in/out animation
import { slideInOutAnimation } from '../_animations/index';
@Component({
templateUrl: 'product-add-edit.component.html',
// make slide in/out animation available to this component
animations: [slideInOutAnimation],
// attach the slide in/out animation to the host (root) element of this component
host: { '[@slideInOutAnimation]': '' }
})
export class ProductAddEditComponent implements OnInit {
title: string;
product: any = {};
saving = false;
constructor(
private route: ActivatedRoute,
private router: Router,
private productService: ProductService,
private pubSubService: PubSubService
) { }
ngOnInit() {
this.title = 'Add Product';
const productId = Number(this.route.snapshot.params['id']);
if (productId) {
this.title = 'Edit Product';
this.productService.getById(productId).subscribe(x => this.product = x);
}
}
saveProduct() {
// save product
this.saving = true;
const action = this.product.id ? 'update' : 'create';
this.productService[action](this.product)
.subscribe(() => {
this.saving = false;
// redirect to products view
this.router.navigate(['products']);
// publish event so list component refreshes
this.pubSubService.publish('products-updated');
});
}
}


No comments:
Post a Comment