Welcome to our blog, today I will introduce you How to add search icon in input field bootstrap the simplest way, to accomplish this problem you should do each of the steps below.

Step1. add css
Step1. add css
.main {Step 2. add html in theme
width: 50%;
margin: 50px auto;
}
.has-search .form-control {
padding-left: 2.375rem;
}
.has-search .form-control-feedback {
position: absolute;
z-index: 2;
display: block;
width: 2.375rem;
height: 2.375rem;
line-height: 2.375rem;
text-align: center;
pointer-events: none;
color: #aaa;
}
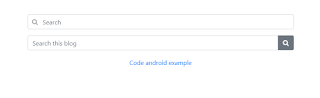
<div class="main">After demo online add icon seach input in bootstrap
<!-- Actual search box -->
<div class="form-group has-search">
<span class="fa fa-search form-control-feedback"></span>
<input type="text" class="form-control" placeholder="Search">
</div>
<!-- Another variation with a button -->
<div class="input-group">
<input type="text" class="form-control" placeholder="Search this blog">
<div class="input-group-append">
<button class="btn btn-secondary" type="button">
<i class="fa fa-search"></i>
</button>
</div>
</div>
</div>


No comments:
Post a Comment