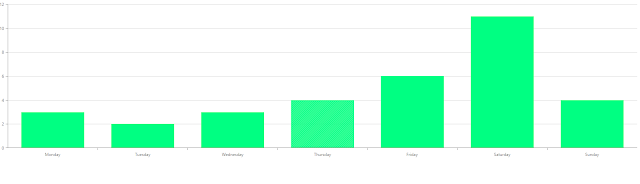
How to Create a Bar Chart in Angular
Step 1. Create new App in Angularng new pointchartangularStep 2. install libary
npm i devextreme-angularInstall the devextreme and devextreme-angular npm packages:
npm install stream --save
npm install devextreme@19.1 devextreme-angular@19.1 --save --save-exactStep 3. Coppy code below in app.component.html
<dx-chartStep 4. Create service/Service have name service.ts
id="chart"
[dataSource]="dataSource">
<dxi-series
argumentField="day"
valueField="oranges"
name="My oranges"
type="bar"
color="#00FF82">
</dxi-series>
</dx-chart>
@Injectable()in file service.ts you create a class Data below.
export class Service {
getData(): Data[] {
return data;
}
}
export class Data {and in service.ts you get data in class Data
day: string;
oranges: number;
}
let data: Data[] = [{Step 5. in app.compont.scss
day: "Monday",
oranges: 3
}, {
day: "Tuesday",
oranges: 2
}, {
day: "Wednesday",
oranges: 3
}, {
day: "Thursday",
oranges: 4
}, {
day: "Friday",
oranges: 6
}, {
day: "Saturday",
oranges: 11
}, {
day: "Sunday",
oranges: 4
}];
::ng-deep #chart {Step 6. in app.component.ts
height: 440px;
}
import { Component } from '@angular/core';Note : you add DxChartModule and Service in app.module.ts
import { Data } from '@angular/router';
import { Service } from './Service/service.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'barchartangular';
dataSource: Data[];
constructor(service: Service) {
this.dataSource = service.getData();
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import {DxChartModule} from 'devextreme-angular';
import { Service } from './Service/service.service';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxChartModule,
AppRoutingModule
],
providers: [ Service],
bootstrap: [AppComponent]
})
export class AppModule { }
You can download project at github



No comments:
Post a Comment