If you have not installed and installed Ionic Framework with Angular 4-install and installed Ionic 4 and Angular 7
If you have created applications by using Ionic 4 and Angular 7, follow the step of the Ionic order 4 CLI underneath.
Step 1-install the Add-ons, please create your first Ionic applications by using the command.
ionic start myApp sidemenuIt is the syntax for a new project in Ionic.
1. the myApp directory and name-will be the application name from your project.
2. the sidemenu-ion boot myApp sidemenu. Here is a sample beginning for your project.
MyApp is any name you choose and sidemenu is one of the supported form Ionic. The application name and the name of the template to be decided according to your requirements.
Step 2-Run your application
To see the application in the browser, we need to run the below command
cd myAppStep 3 – Install Angular Charts and Charts.js
ionic serve
npm install ng2-charts --save
npm install chart.js --saveimport chartsModule in component
import { ChartsModule } from 'ng2-charts';At app.module.ts import chartsModule below.
imports: [After all code in file app.module.ts
BrowserModule,
IonicModule.forRoot(MyApp),
ChartsModule
],
import { BrowserModule } from '@angular/platform-browser';After the chart module declarations in the input array, add the HTML code of the chart on your application,
import { ErrorHandler, NgModule } from '@angular/core';
import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';
import { ChartsModule } from 'ng2-charts';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
import { ListPage } from '../pages/list/list';
import { LoginPage } from '../pages/login/login';
import{ RegisterPage } from '../pages/register/register';
import{ UsersPage } from '../pages/users/users';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
@NgModule({
declarations: [
MyApp,
HomePage,
ListPage,
LoginPage,
RegisterPage,
UsersPage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp),
ChartsModule
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage,
ListPage,
LoginPage,
RegisterPage,
UsersPage
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}
<div>At component App.coponent.ts
<div style="display: block">
<canvas baseChart height="350"
[datasets]="barChartData"
[labels]="barChartLabels"
[options]="barChartOptions"
[legend]="barChartLegend"
[chartType]="barChartType"
(chartHover)="chartHovered($event)"
(chartClick)="chartClicked($event)"></canvas>
</div>
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public navCtrl: NavController) { }
public barChartOptions:any = {
scaleShowVerticalLines: false,
responsive: true
};
//Chart Labels
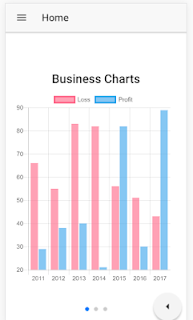
public barChartLabels:string[] = ['2011', '2012', '2013', '2014', '2015', '2016', '2017'];
public barChartType:string = 'bar';
public barChartLegend:boolean = true;
//Chart data
public barChartData:any[] = [
{data: [66, 55, 83, 82, 56, 51, 43], label: 'Loss'},
{data: [29, 38, 40, 21, 82, 30, 89], label: 'Profit'}
];
// Chart events
public chartClicked(e:any):void {
console.log(e);
}
// Chart events
public chartHovered(e:any):void {
console.log(e);
}
}


Thanks for sharing a informative post. If you are looking for application development you can contact us on our ionic app development company
ReplyDeleteThanks for your great blog. But you can also find something new for ionic framework app development that is easily available and can learn very partly. It is cost-efficient and reduces the need for maintenance too.
ReplyDeleteLooking for best development then visit our website.
ReplyDeleteBest website development are done in the best way possible by python devs
django ide