In Android, GridView let you arranges components in a two-dimensional scrolling grid. For detail attribute exaplanation, see GridView reference.
In this tutorial, we will show you 2 common GridView examples :
P.S This project is developed in Eclipse 3.7, and tested with Android 2.3.3.

In this tutorial, we will show you 2 common GridView examples :
- Normal way, just display text in GridView layout.
- Create a custom adapter to display image and text in GridView layout.
P.S This project is developed in Eclipse 3.7, and tested with Android 2.3.3.
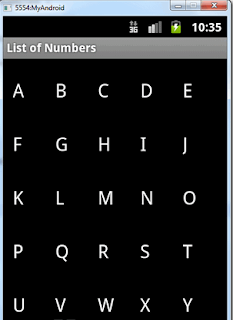
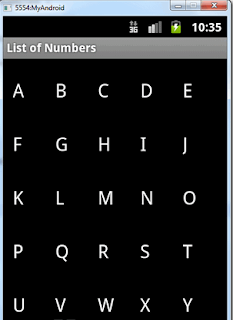
Normal GridView example
Android Layout file – res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridView1"
android:numColumns="auto_fit"
android:gravity="center"
android:columnWidth="50dp"
android:stretchMode="columnWidth"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</GridView>
Activity
public class GridViewActivity extends Activity {
GridView gridView;
static final String[] numbers = new String[] {
"A", "B", "C", "D", "E",
"F", "G", "H", "I", "J",
"K", "L", "M", "N", "O",
"P", "Q", "R", "S", "T",
"U", "V", "W", "X", "Y", "Z"};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gridView = (GridView) findViewById(R.id.gridView1);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, numbers);
gridView.setAdapter(adapter);
gridView.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v,
int position, long id) {
Toast.makeText(getApplicationContext(),
((TextView) v).getText(), Toast.LENGTH_SHORT).show();
}
});
}
}



No comments:
Post a Comment